FAQ
NetCommons3 のカスタマイズ方法を教えて欲しいのですが。
NetCommons3 はカスタマイズするのが大変です。
まずは、どのようなカスタマイズをご要望か、当サイトのお問い合わせよりお聞かせいただければ、可・不可や他に方法がないかなど、返信させていただきます。
NetCommons3:保護者からの欠席連絡をオンラインで受け付けたい。
「登録フォーム」プラグインを使って、保護者からの欠席連絡をオンラインで受け付けることができます。
「登録フォーム」プラグインは以下の項目を設定します。
| 項目名 | 必須 | 形式 | その他 |
| 対象日 | 〇 | テキスト | 説明に「休む日を入力してください。」 |
| お名前(生徒) | 〇 | テキスト | |
| 学年 | 〇 | 択一式 |
選択肢に「1年」、「2年」、「3年」など設定 |
| クラス | 〇 | テキスト | |
| メールアドレス | メールアドレス | 入力した保護者にも登録内容をメールで送りたいとき | |
| 欠席理由 | 〇 | 択一式 | 選択肢に「風邪」、「体調不良」、「公欠」など |
| 発熱の有無 | 〇 | 択一式 | 選択肢に「発熱あり」、「発熱なし」 |
| 備考 | 記述式 | 説明に「担任に連絡があれば記入してください。」 |
その他、以下のように設定します。
・メール配信設定(登録通知メールを送る):チェックあり
・メール配信設定の本人にも送る(メールアドレス項目があるときのみ):保護者にもメールを送り時はチェックあり
・メール配信設定の登録メール(件名と本文):本文を「受け付けました。必要があると判断した場合のみ連絡します。」などに変更
・サンクスページメッセージ設定:上記の「メール配信設定の登録メール(件名と本文)」と同じにするのが良いかと思います。
NetCommons3:ヘッダーが消えてしまった
どこかのタイミングで、ヘッダーが消えてしまった場合。
2つの可能性があります。
- ヘッダーとなる「お知らせ」プラグインを削除してしまった場合
- 表示しているヘッダーエリアを変えてしまった場合
Aによってヘッダーが消えたのか、Bによって消えたのかによって、復旧させる方法が違います。
まずは、どっちが理由なのか、以下の方法で調査します。
- ルーム管理者権限のあるアカウントでログインする
- 「セッティングモード」をONにする
※セッティングモードがOFFの時は、上記の表記が「セッティングモードON」
セッティングモードがONの時は、上記の表記が「セッティングモードOFF」になります。 - ヘッダーエリアを確認する
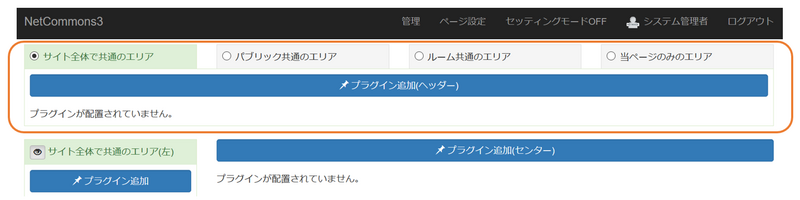
※意図して変えている場合を除き、基本的にここが「サイト全体で共通のエリア」になっているハズです。 - もし、それぞれを選んでみても、どこにもヘッダー画像等がなかった場合には、「A」パターン。
選んでみたら、ヘッダーが表示された場合は「B」パターンです。
【Aパターンだった場合】
- 「サイト全体で共通のエリア」等、意図したエリアを指定して、「プラグイン追加(ヘッダー)」ボタンを押し、「お知らせ」プラグインの「追加」ボタンを押す。
- 「お知らせ」プラグインの新規編集画面が開いたら「キャンセル」を押す。
- 「お知らせ」の歯車マーク(編集ボタン)を押す
- 一覧の中に、ヘッダー画像がいるかどうか調べ、もしいたらその記事の左にある○を押して選択する
※画像自体は一覧には表示されない為、それっぽいなと思ったものの○を押して表示させ、中身を都度確認していってください。 - もし、一覧の中になかった場合、「追加」ボタンを押して新規で作成する
【Bパターンの場合】
- 消えたハズのヘッダー画像があるエリアを選択する
NetCommons3:テーマを変更するにはどうすればいいですか?
※ テーマを変更すると、配下ページのテーマは一斉に変更されます。
※ 配下ページの中で、別テーマに変更されているページがあった場合は、変更されません。もし変更されないページがありましたら、そのページに対してテーマ変更を行ってください。
- 強い権限のユーザーでログインします。
- 変更したいトップページや、ルームのトップページを開きます。
- 画面上部の「ページ設定」を押下します。
- ここではトップページを例に説明します。
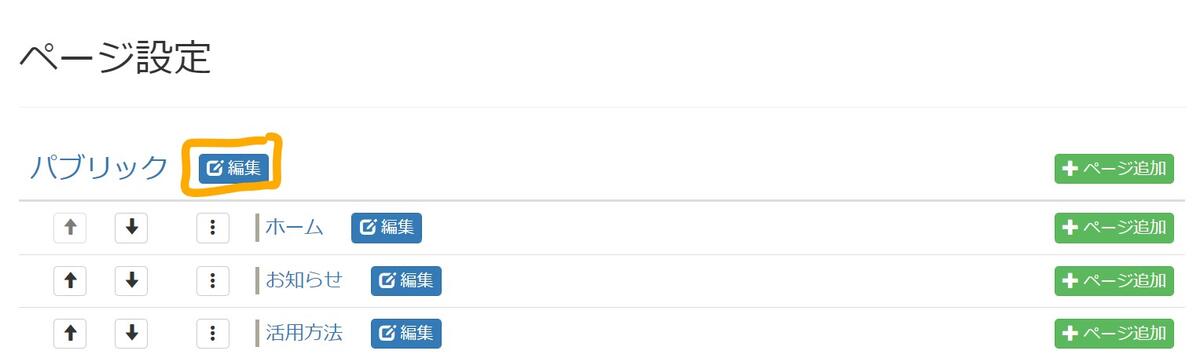
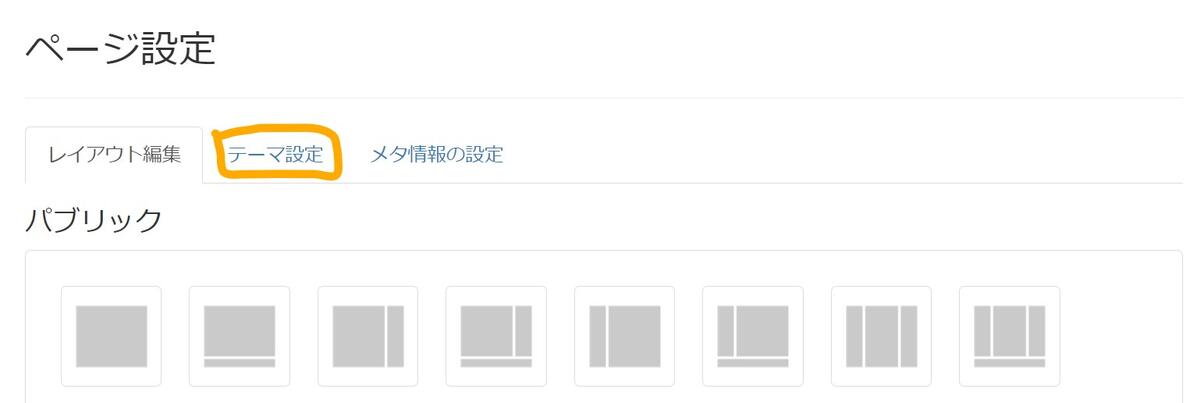
パブリック右の「編集」ボタンを押下します。 - 「テーマ設定」タブを押下します。
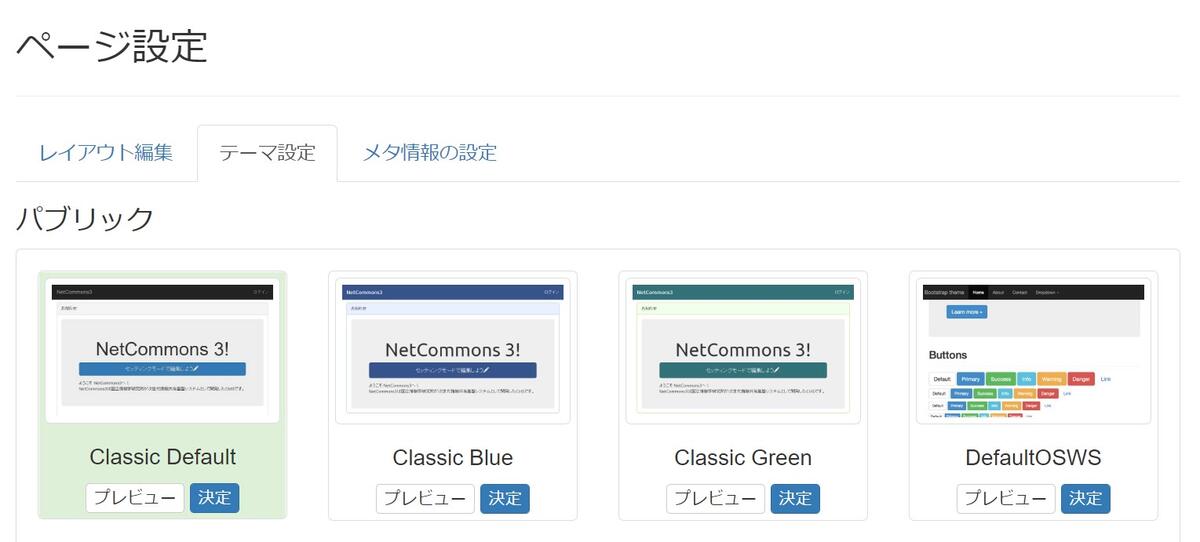
- 変更したいテーマの「決定」ボタンを押すと、テーマが変更されます。
NetCommons3:ブログプラグインの設定方法
・ブログプラグインを追加すると、今あるブログの一覧画面になります。
そこにある「+追加」ボタンを押します。
・「ブログ名」の所に、適切な名前を入れます。
・「コメントを使用する」「goodボタンを利用する」「SNSボタンを利用する」は、不要であればチェックを外します
・最後に一番したの「決定」ボタンを押します。
・表示されているブログの「歯車」のマークを押します
・ブログを囲っている灰色の枠のところにある「ブログ」という文字を消し、その隣の「default」というリストを押して「None」に変更し、その横にある「決定」ボタンを押します
これで、ブログの配置は完了です。